깃허브 꾸미려고 할 때 사용하면 좋을 뱃지들.
Shields.io에서 제공하는 뱃지를 사용하면 된다.
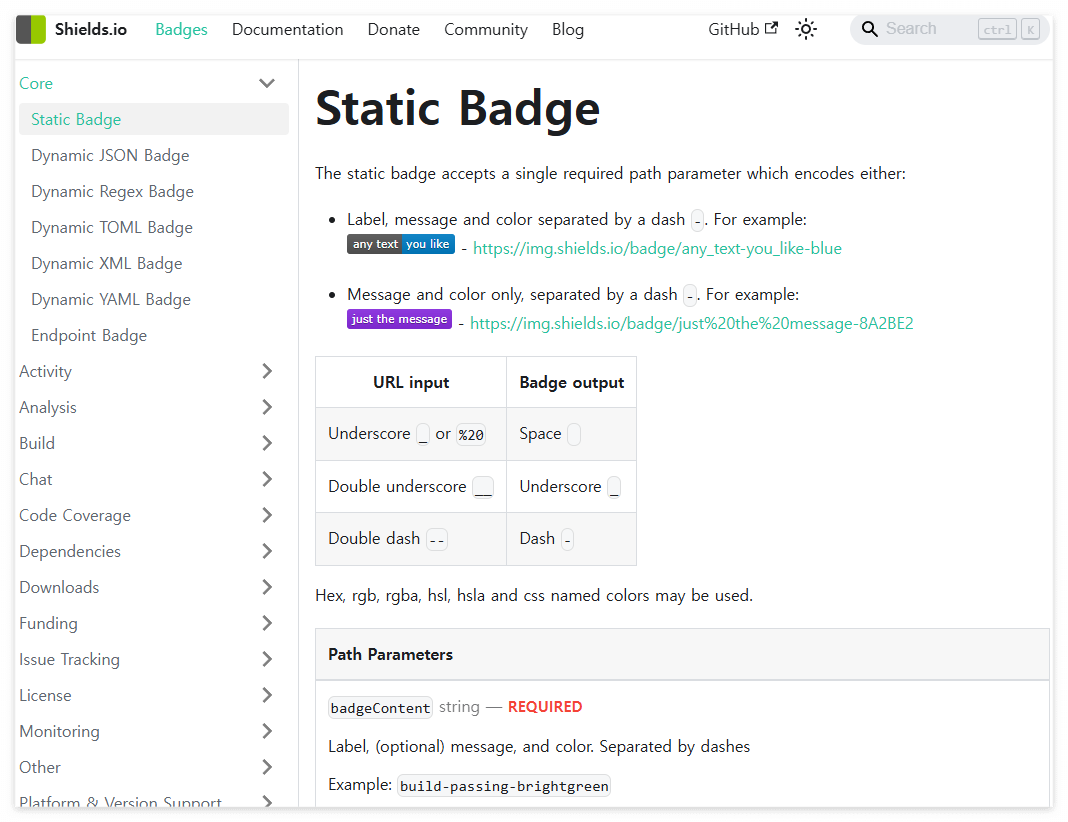
# Shields.io Badge
Shields.io 에서 뱃지 메뉴에 가면 어떻게 사용하면 되는지 문서가 있다.
예시도 있으니 참고해서 만들면 된다.

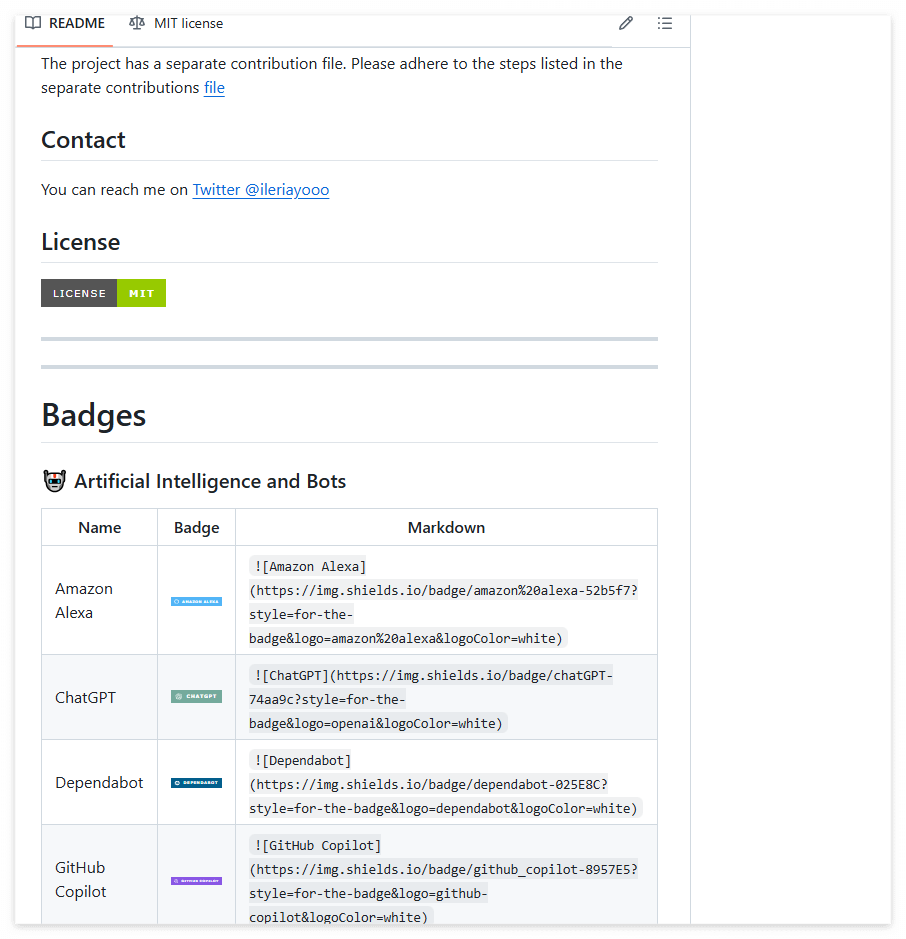
# 뱃지 마크다운 사용 법
아주아주 친절하게 한 개발자가 마크다운에 사용되는 뱃지를 만들어서 제공해주고 있다.

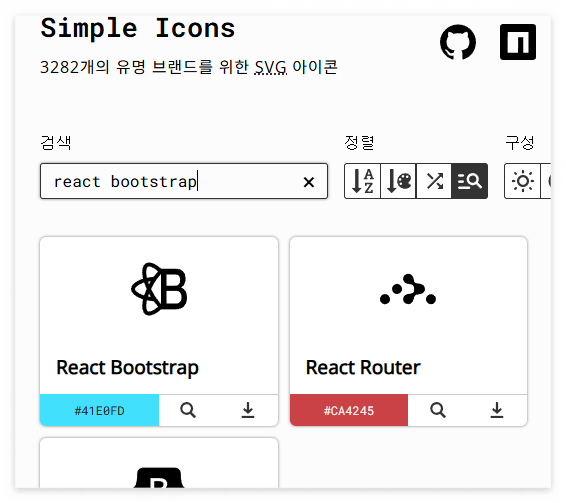
# Simple Icons - 뱃지에 사용되는 아이콘
내가 원하는 뱃지가 없을 수가 있다.
그럴 때에는 아래 링크에서 아이콘을 찾아서 변경해서 사용하면 된다.
# 혹시라도 내가 원하는 뱃지가 없다면?
예를 들어서, 내가 React Bootstrap이 필요하다고 했을 때. 아래 마크다운 코드를 기준으로 설명하자면
- ![] 대괄호 안에 내가 작성할 뱃지를 적는다. ex) ![React Bootstrap]
- () 중괄호 안에 보면은 주소가 있는데 이게 핵심 마크다운 소스다.
- https://img.shields.io/badge/amazon%20alexa-52b5f7?style=for-the-badge&logo=amazon%20alexa&logoColor=white
- 여기 빨간색 표시해 놓은 것은 뱃지에 보이는 로고 옆에 보이는 이름이다. 대문자로 바꾸어서 표시되고, %20은 띄어쓰기다.
- 파란색 표시는 뱃지의 배경 색상을 말한다. 일반적인 HEX코드 말고 url 인코딩으로 변경해줘야한다. chat-gpt 활용하면 됨.
- 초록색부터는 뱃지 모양, 로고 모양, 로고 색상이 적혀있다. style=for-the-badge는 뱃지 모양은 for-the-badge로 한다는 의미이고, logo=amazon%alexa는 로고 모양을 말한다. 여기서 logo= 여기 뒤에 내가 사용할 아이콘을 작성하면된다. 그러니까 예를들어 react bootstrap이 없어서 내가 이걸로 하고 싶다고 한다면 심플아이콘 홈페이지에서 react bootstrap 검색하면 해당 아이콘이 나온다. 로고의 이름을 클릭하면 이름이 복사되는데 이걸 logo= 뒤에 추가해주면 된다. logoColor= 이 뒤에는 내가 원하는 색상을 해주면 된다. 이것도 색상 코드를 url 인코딩으로 변경해서 적어줘야한다.
▼ React Bootstrap으로 변경한 마크다운 소스

▼ Simple Icons에서 원하는 로고 검색하면 된다.

'개인 > 개인 보관함' 카테고리의 다른 글
| [자료 메모] 코딩 테스트 사이트 (0) | 2025.04.30 |
|---|---|
| [자료 메모] 티스토리 스킨 가이드 링크 (0) | 2025.04.28 |

