국비지원 무료 교육을 통해 풀스택 6개월 과정의 수업을 듣고 한 달 정도 팀 프로젝트를 진행했다.
우리 팀의 주제는 호텔 PMS이며, 각각 담당한 비즈니스 로직을 구현하고 프런트엔드와 백엔드를 맡아서 개발하였다. (프런트엔드, 또는 백엔드만 개발한 사람도 있었다.)
그중 나는 팀장을 맡아서 회의 진행, 사용자/관리자 페이지 프런트 단 github repository 관리, branch merge, 팀 문서 정리, 발표 자료를 준비했고, 개발 관련해서는 결제 관리(사용자/관리자 페이지 각 프런트엔드·백엔드 부분), 게시판(사용자/관리자 페이지 각 프런트엔드 부분), 관리자 페이지 공통 스타일 템플릿을 개발하였다.
이 글을 작성하는 요지는 팀 프로젝트는 미완성으로 끝난 프로젝트이며, 개인 포트폴리오에 올리기에는 부족한 부분이 있다고 생각하여 개별적으로 추가 작업을 하고, 이 부분에 대해서 정리를 하고자 글을 남긴다.
- 주제: 호텔 PMS (Hotel Property Management System)
- 목표: 사용자와 관리자가 호텔 예약 및 관리 시스템을 편리하게 이용할 수 있는 플랫폼 개발
- 개발 기간: 24.11.11 ~ 24.12.31
- 기술 스택:
- Front-end: React, React Bootstrap, Swiper, date-fns
- Back-end: Spring Boot, MyBatis
- Security: JWT, Spring Security
- Database: MySQL
- Deployed: Docker, AWS Lightsail
- 주요 기능:
- 사용자: 회원가입, 로그인, 객실 정보 조회, 예약 및 결제, 공지사항 확인
- 관리자: 회원/관리자 조회, 객실 관리, 예약 및 결제 내역 관리, 공지사항 관리
팀 프로젝트 이후, 개별 작업 기록
25.01 ~ 작업중
25.01.27
- 개인 AWS Lightsail에 배포를 위해 환경변수 및 docker, env, nginx 설정.
25.01.28
- 결제 api url 설정 수정 작업.
- pagination에서 fetchUrl을 다른 상태변수보다 아래에 둬야 해서 위치 수정함.
- admin 페이지와 연결 작업.
/////// (손가락을 다치는 바람에 공백 기간이 생김) ///////
25.04.25
- main 페이지에서 logo 클릭 시 main으로 이동하도록 수정 작업.
25.04.26
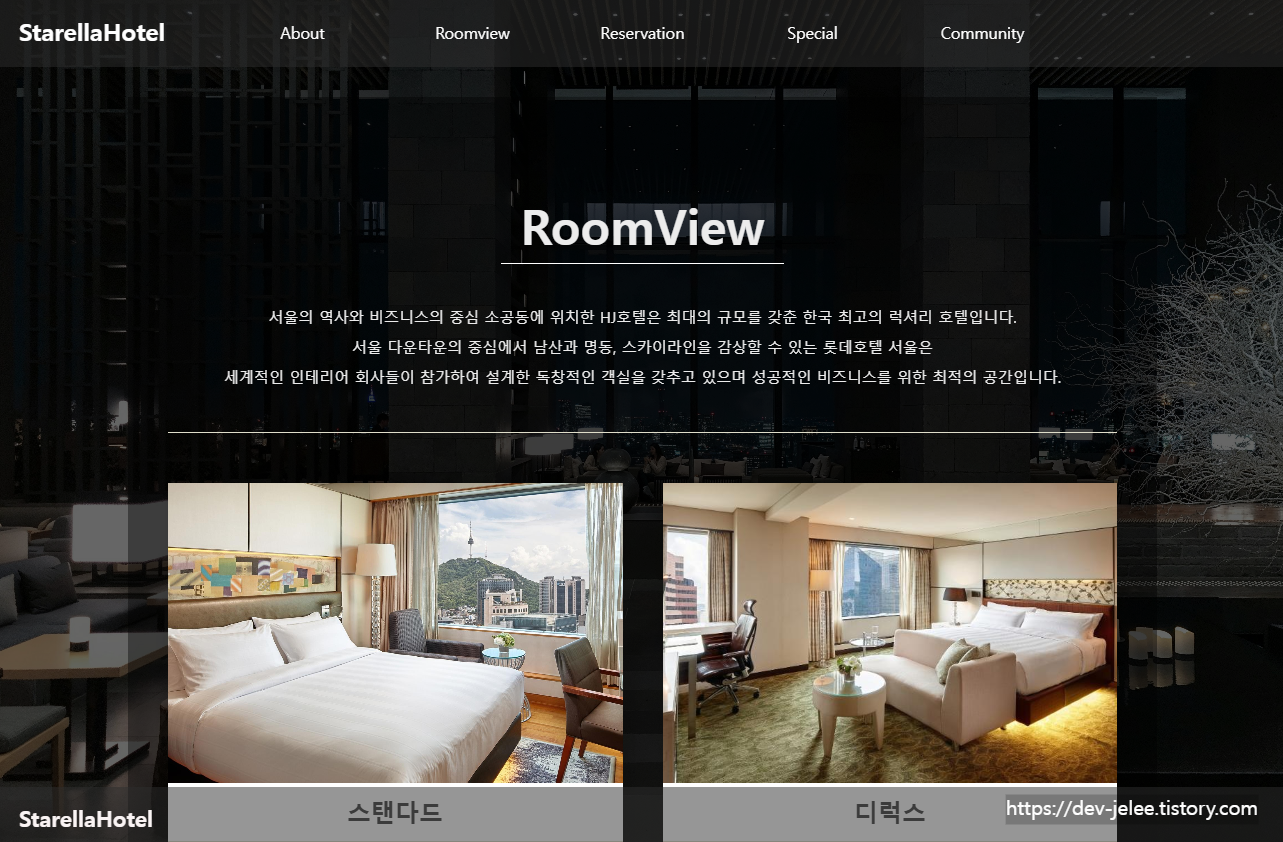
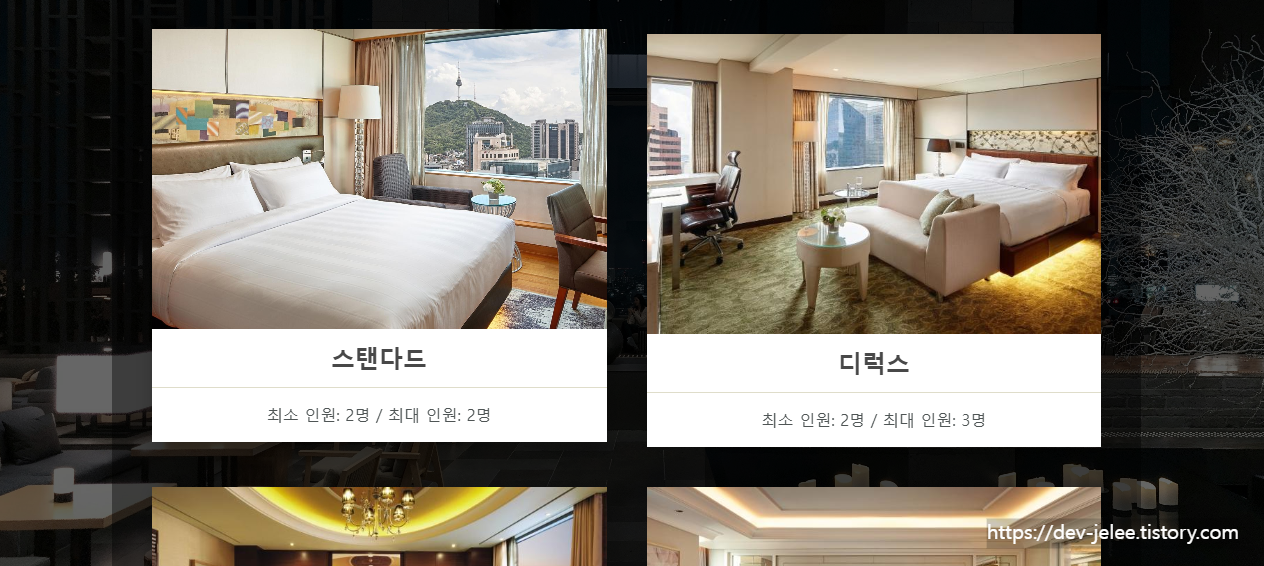
- main 페이지 ui 수정. (로고, 메뉴 버튼, reservation 버튼, 객실 이동 버튼, 객실 소개 부분 ui 수정)
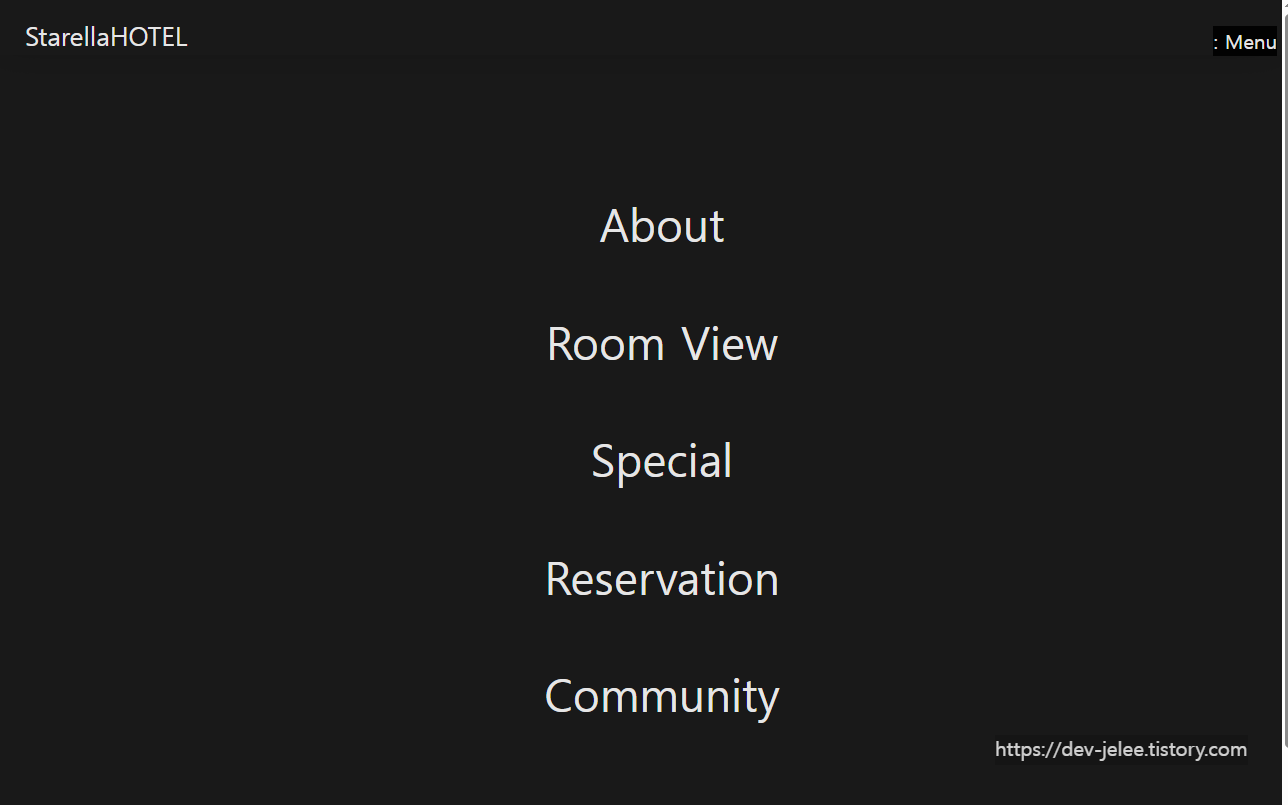
- menu 페이지 수정 작업. (로고, 각 메뉴, Menu 버튼 대신 Close 버튼 추가, 전체적인 스타일 디테일 작업)


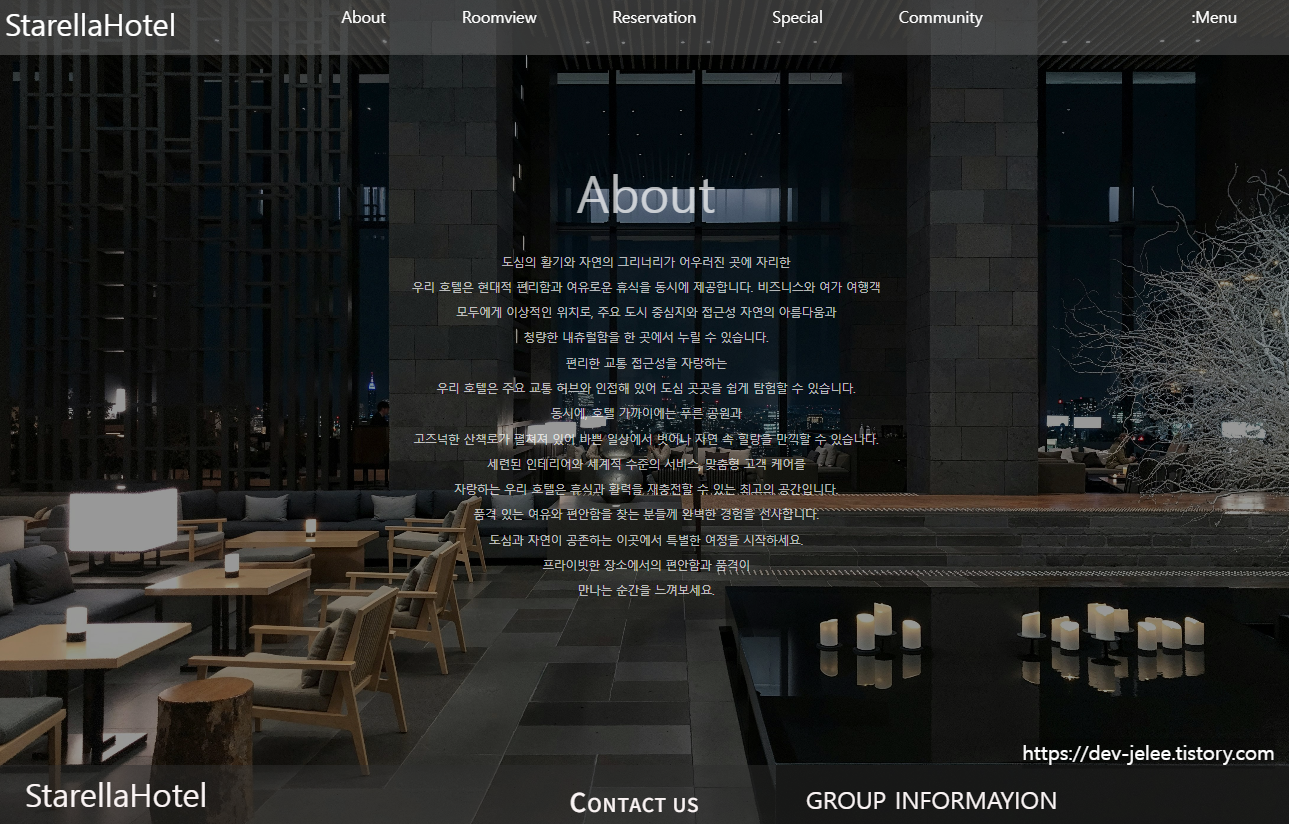
- / 경로 접속 시 빈 페이지가 나와서 about 페이지로 연결 작업.
25.04.27
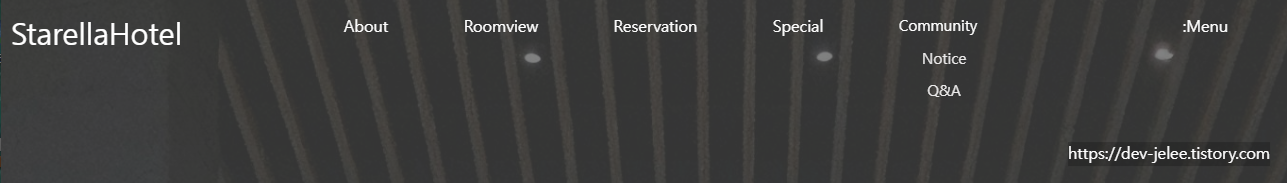
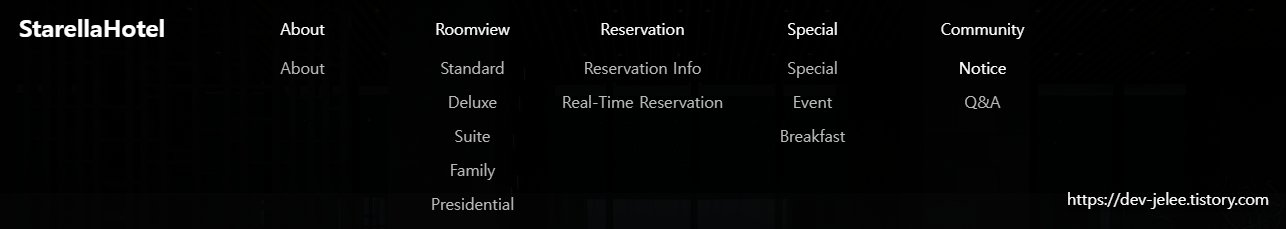
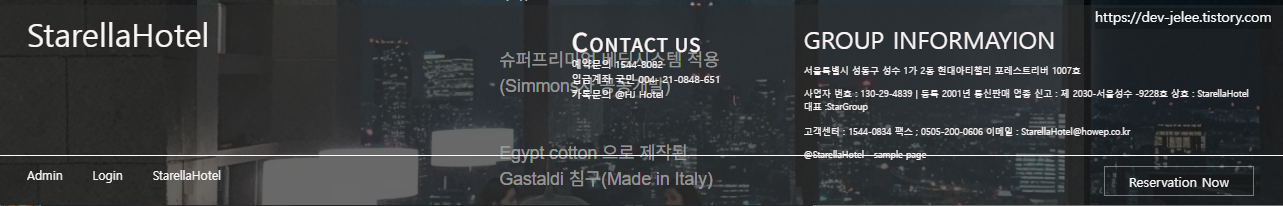
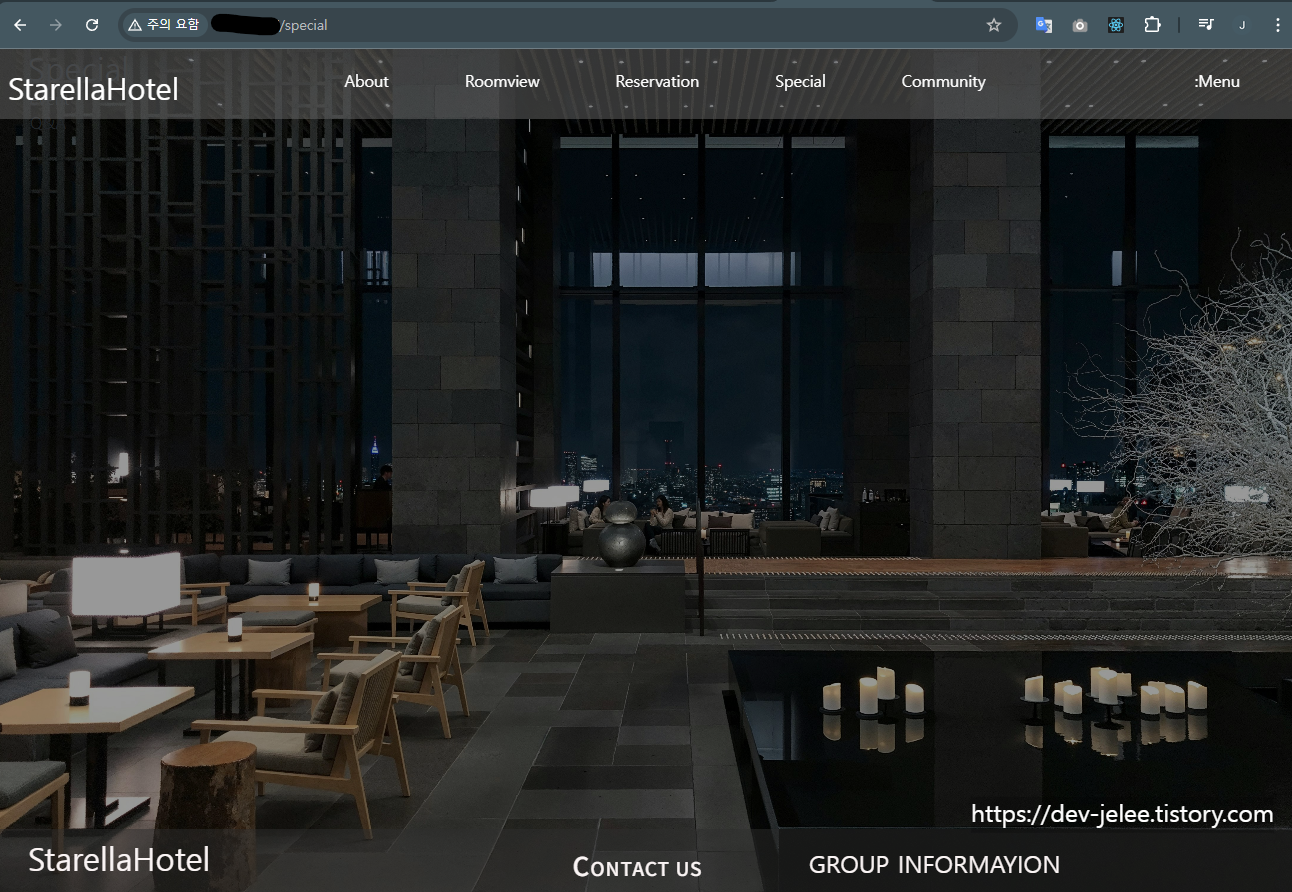
- header, footer 전체 수정. (각 영역들 디테일하게 ui 전체 수정함)




- 전체 화면에서 배경 사진의 크기가 고정된 크기로 나오지 않은 현상 수정.
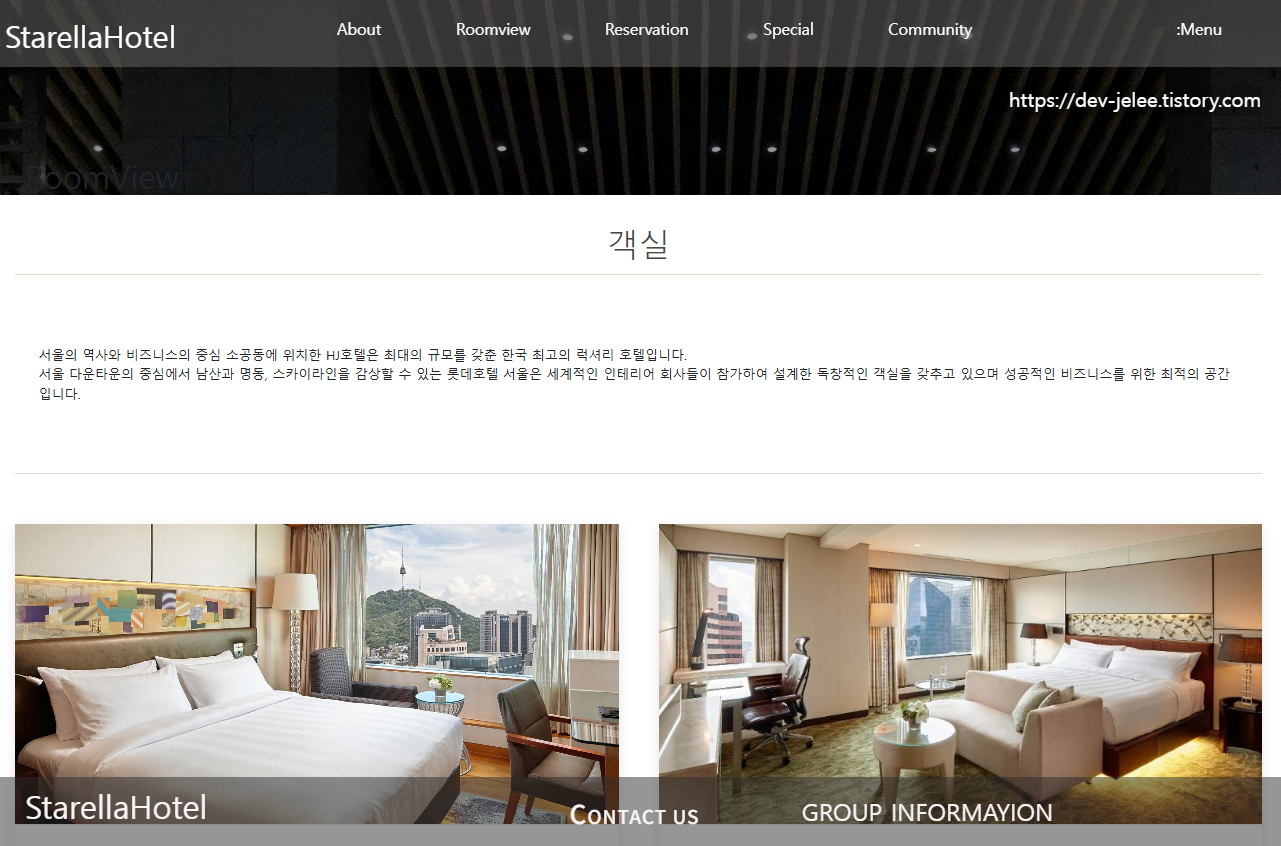
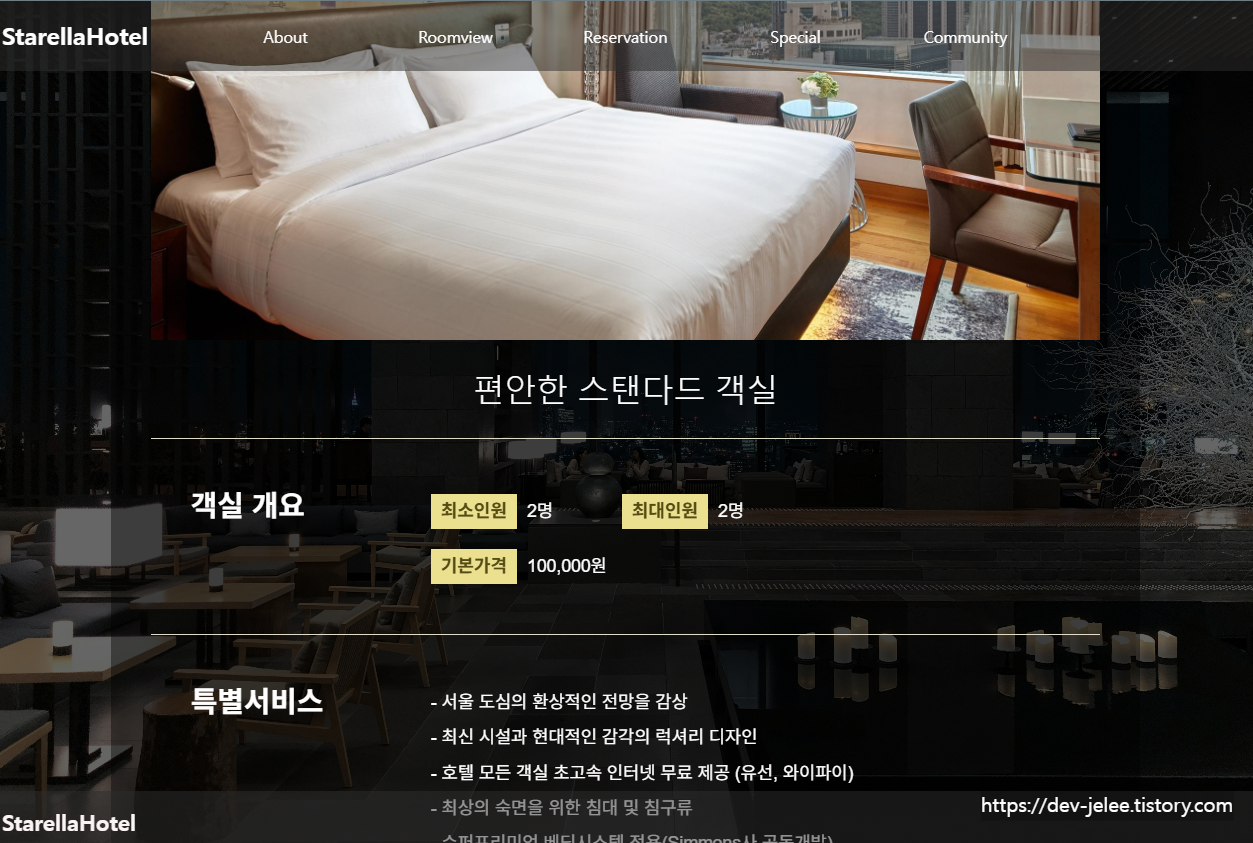
- about 페이지, room view 페이지, room detail 페이지 각 전체 스타일 디테일 수정.








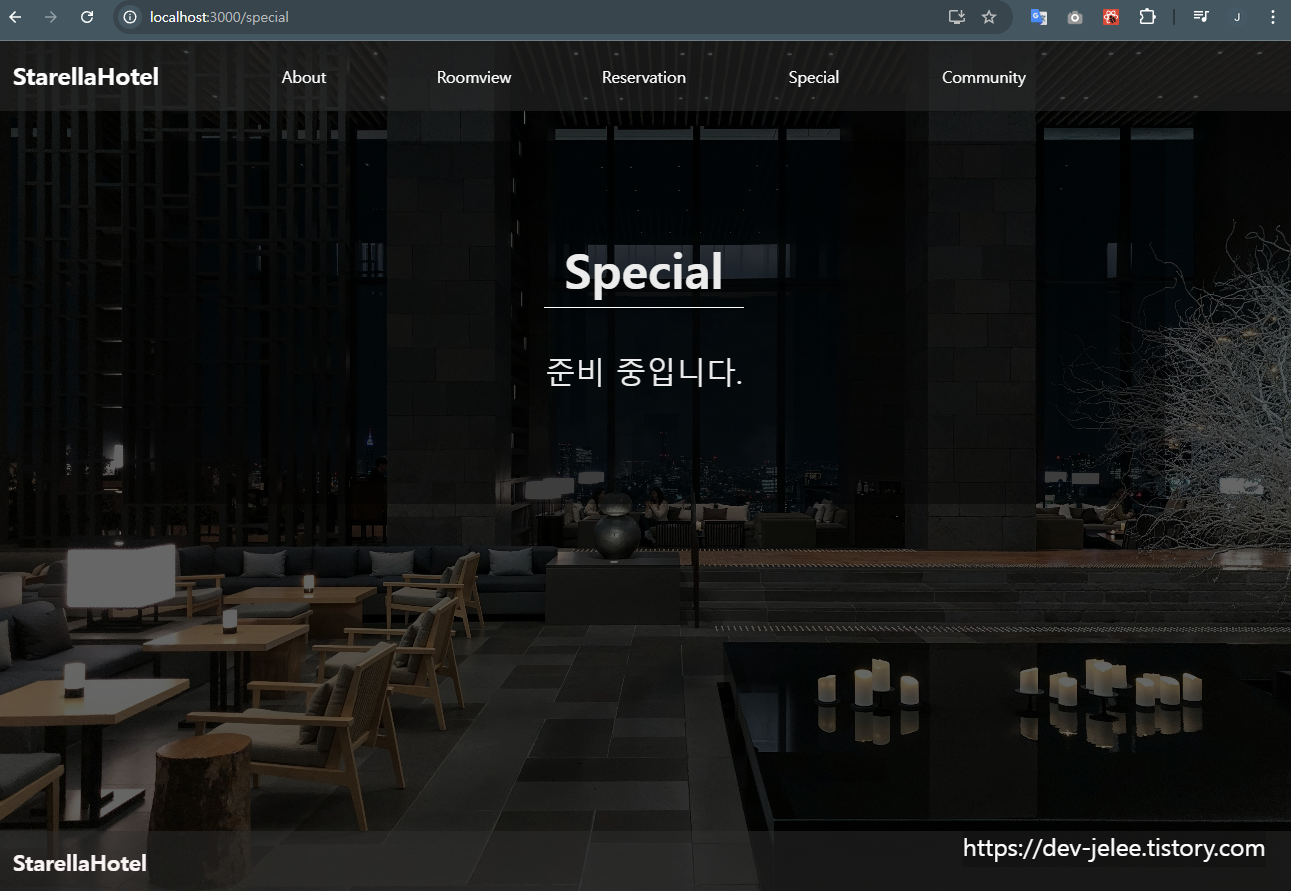
- special 페이지, event 페이지, breakfast 페이지 구현되지 않아서 준비 중 페이지 생성. (event, breakfast 페이지는 없어서 새로 생성하고 router 지정하여 연결시키기.)


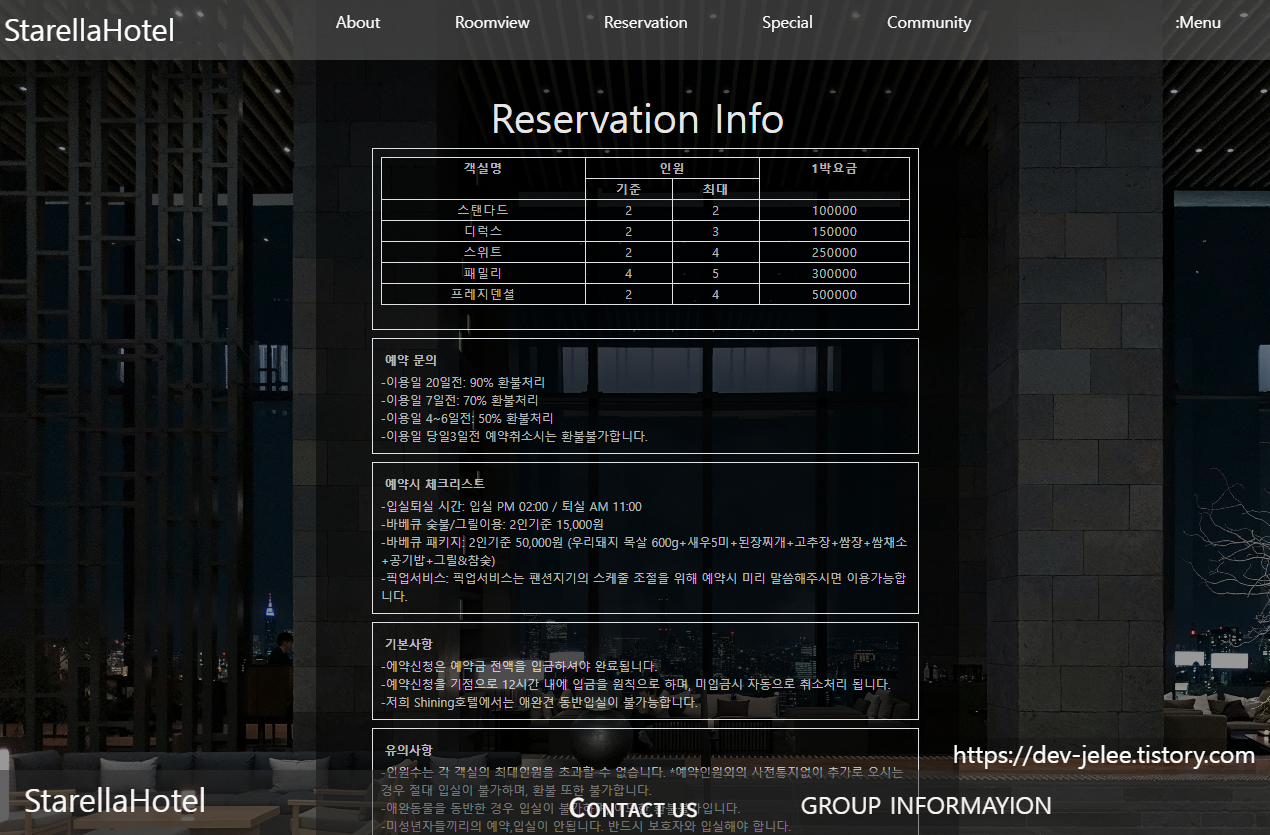
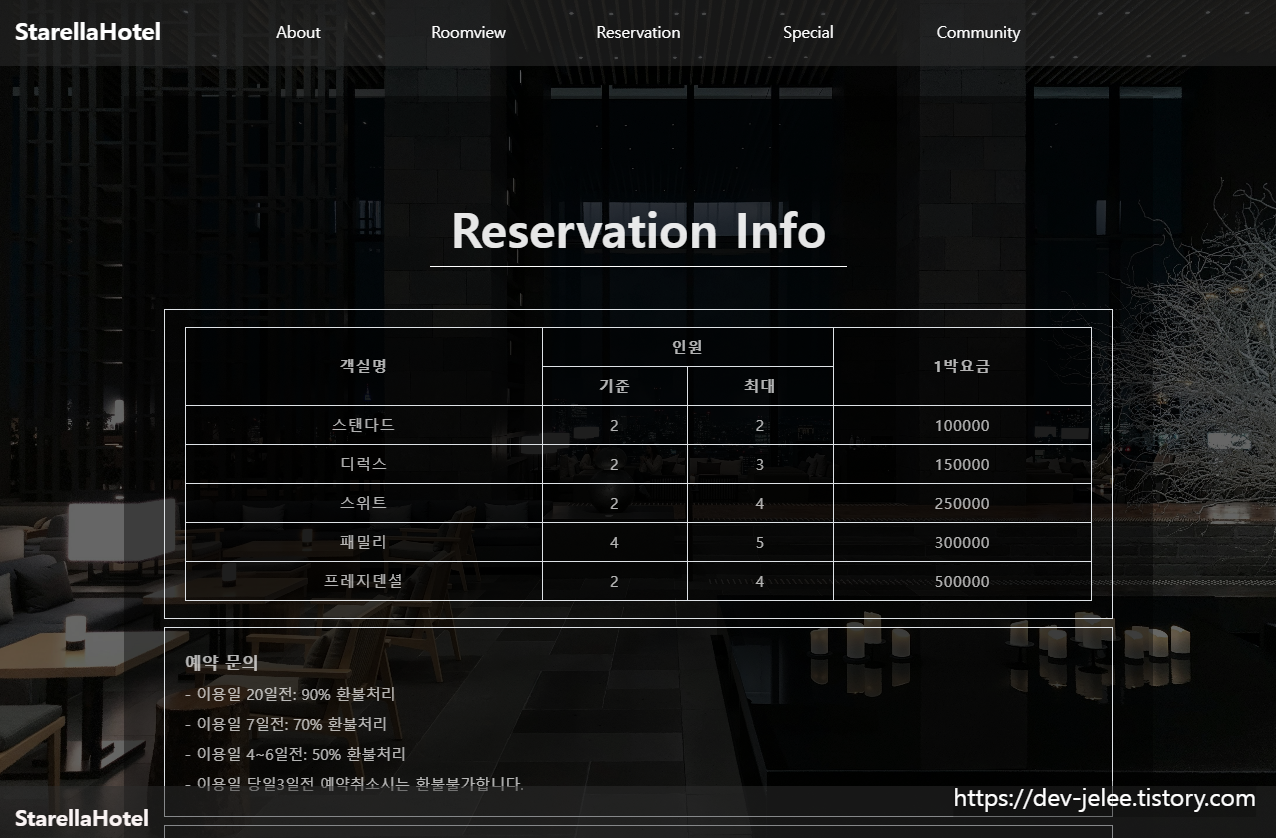
- reservation guide 페이지 각 전체 스타일 디테일하게 수정 작업.


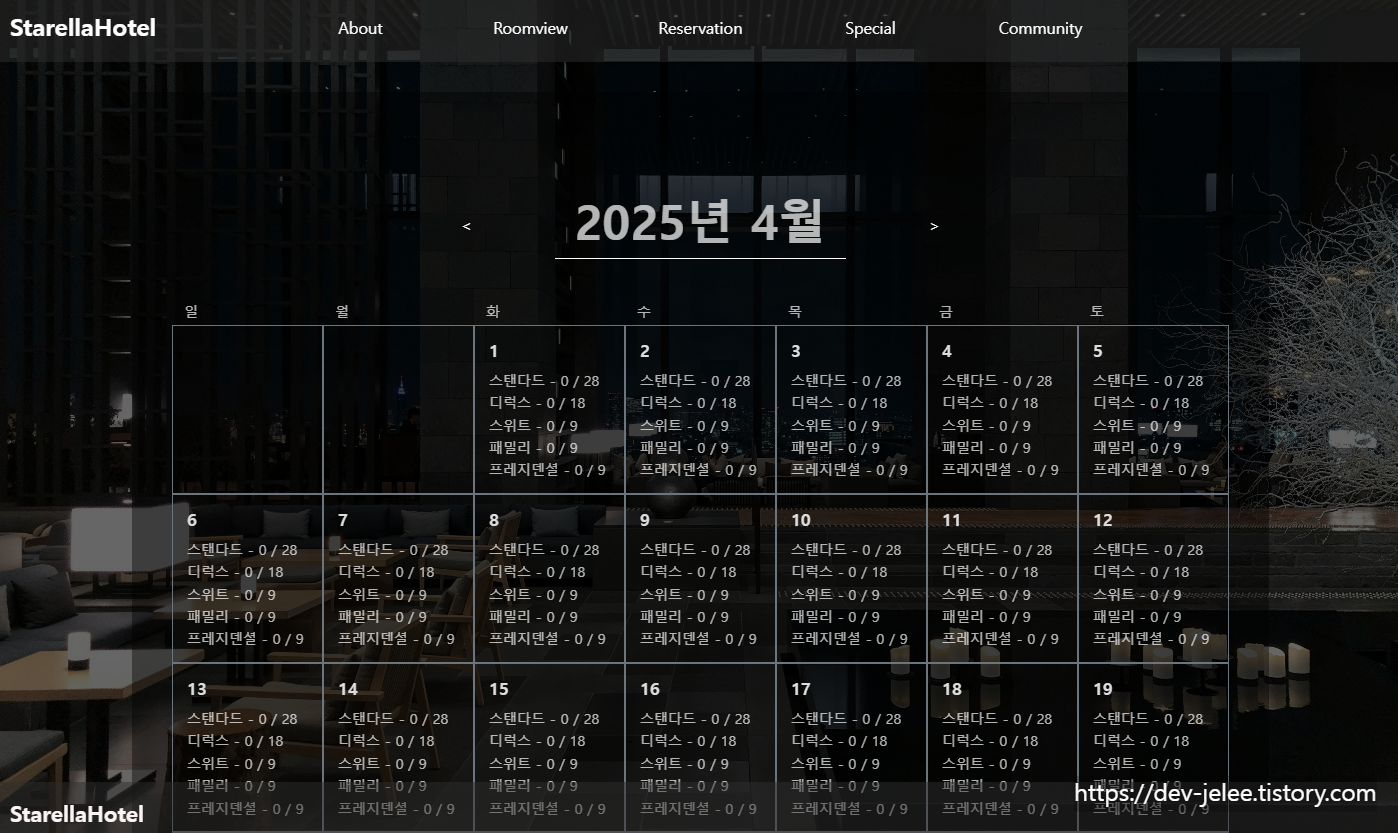
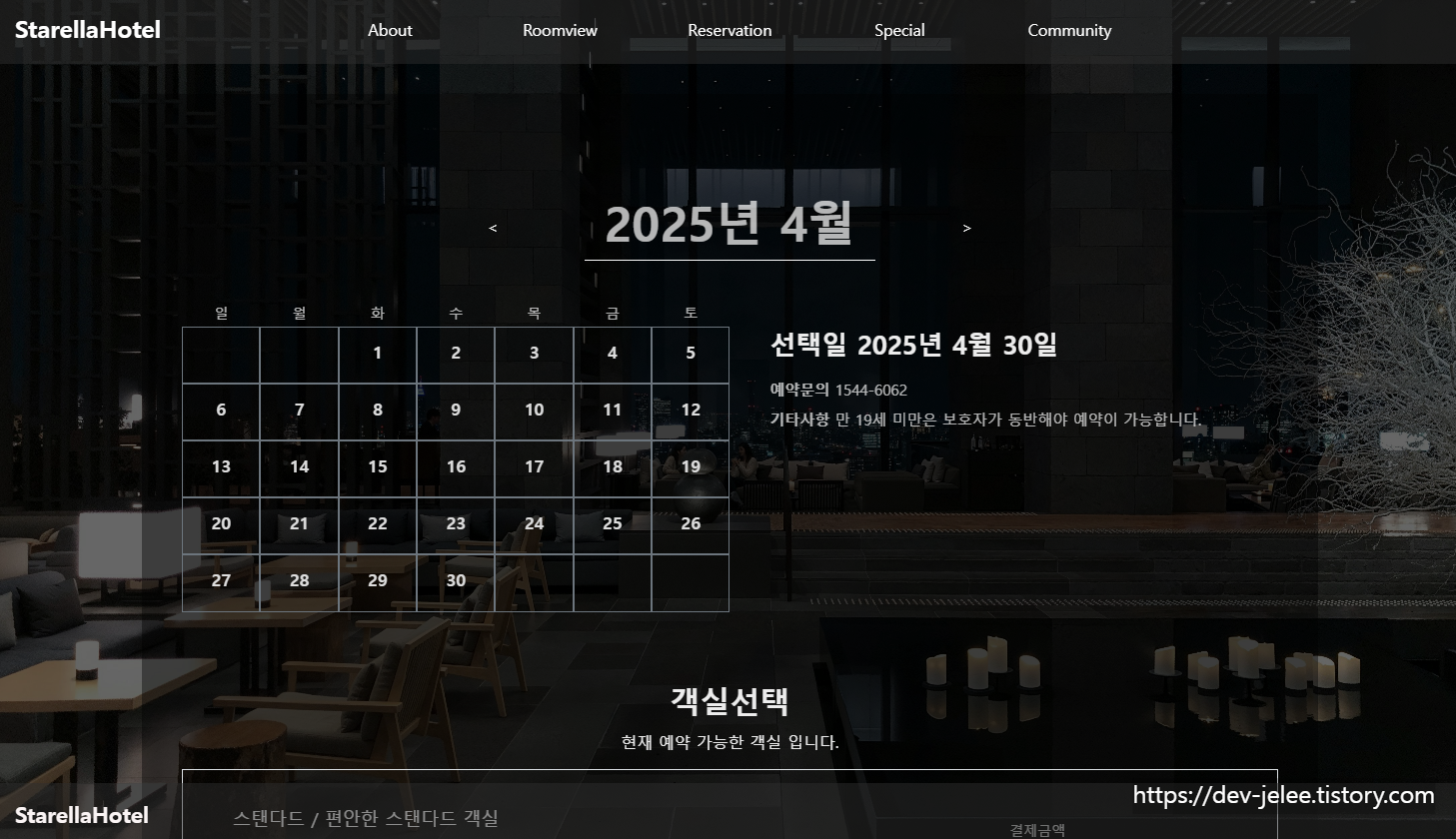
- 실시간 예약 페이지 달력 스타일 디테일하게 수정 작업.


25.04.28
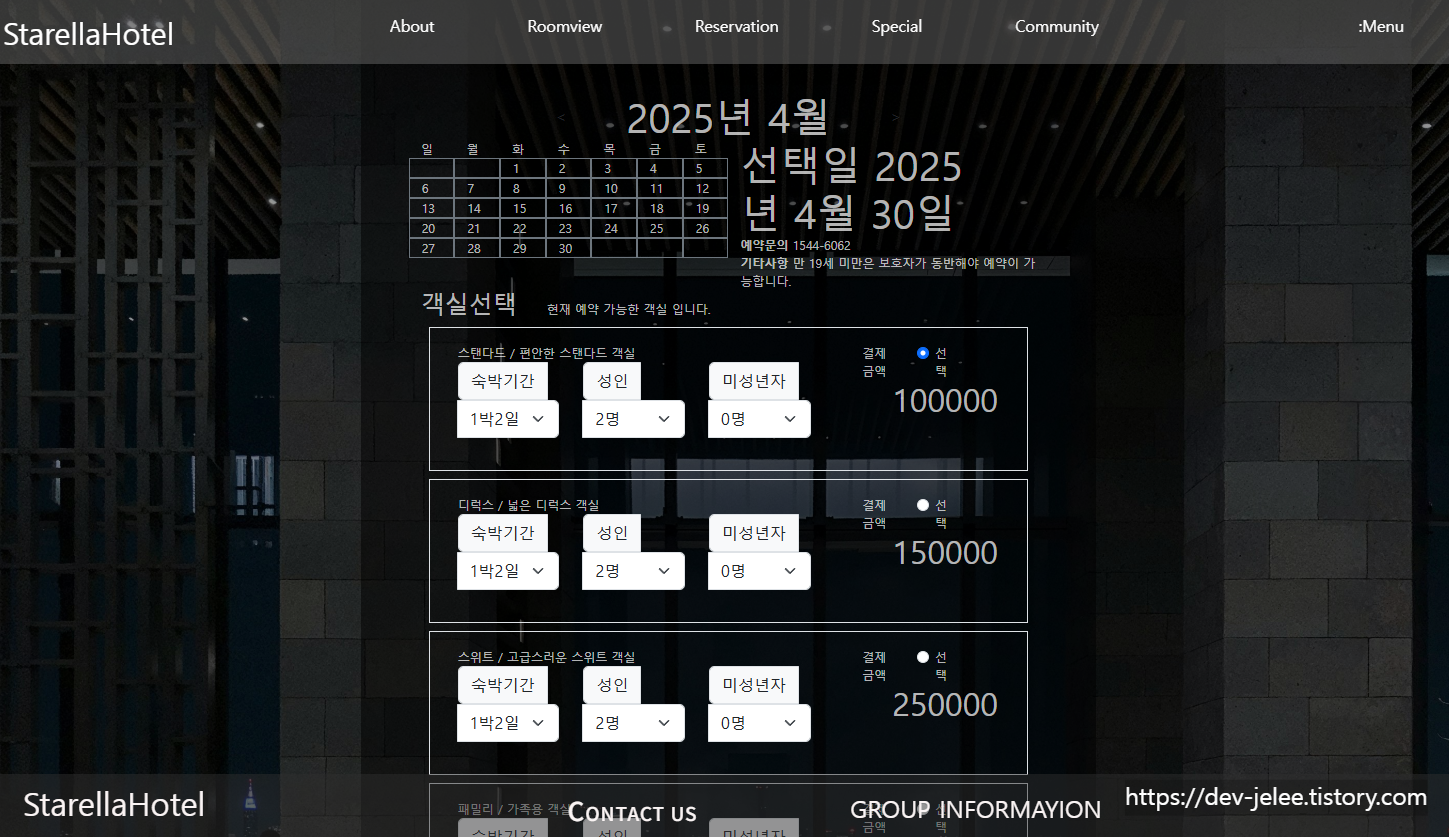
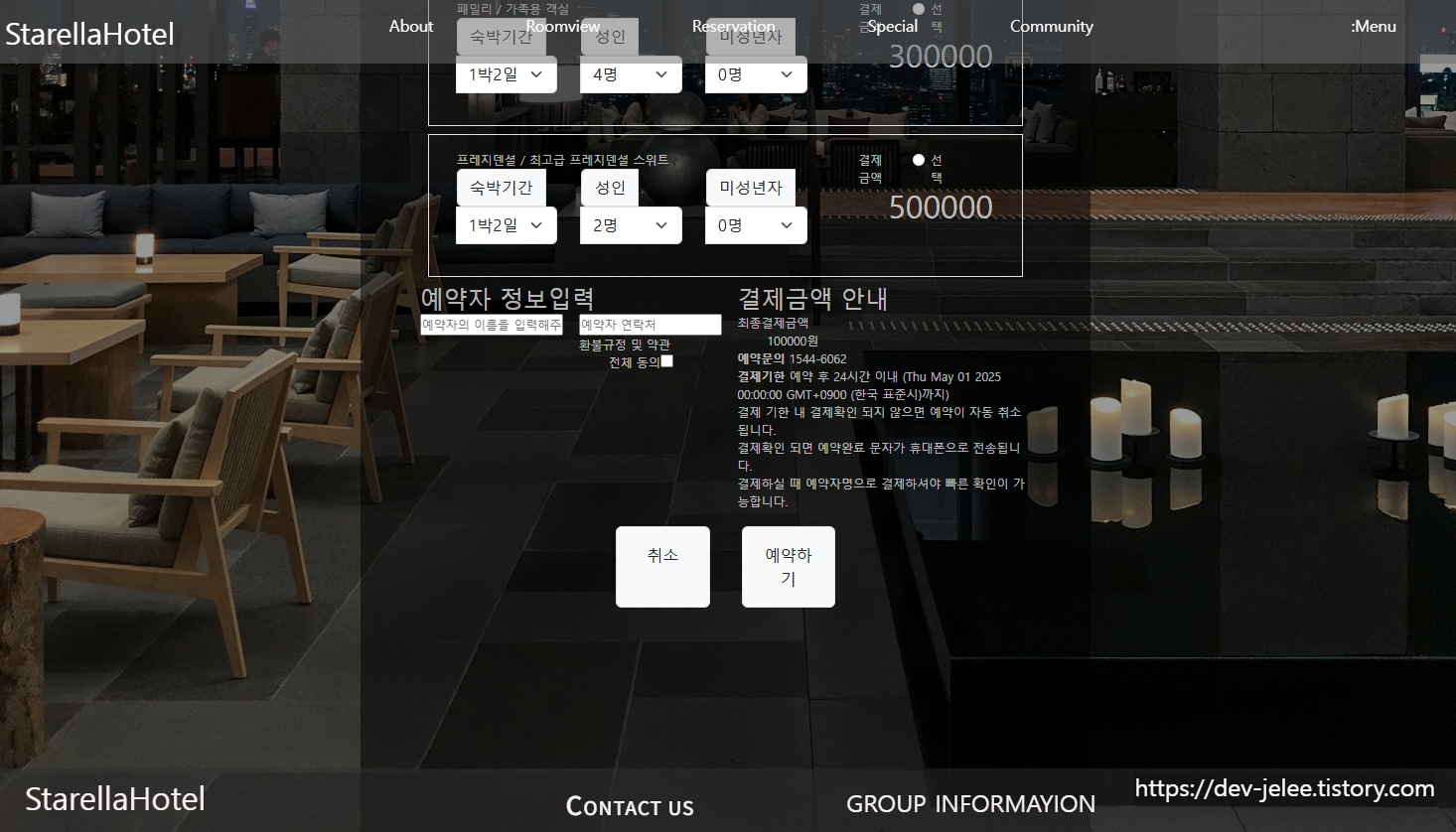
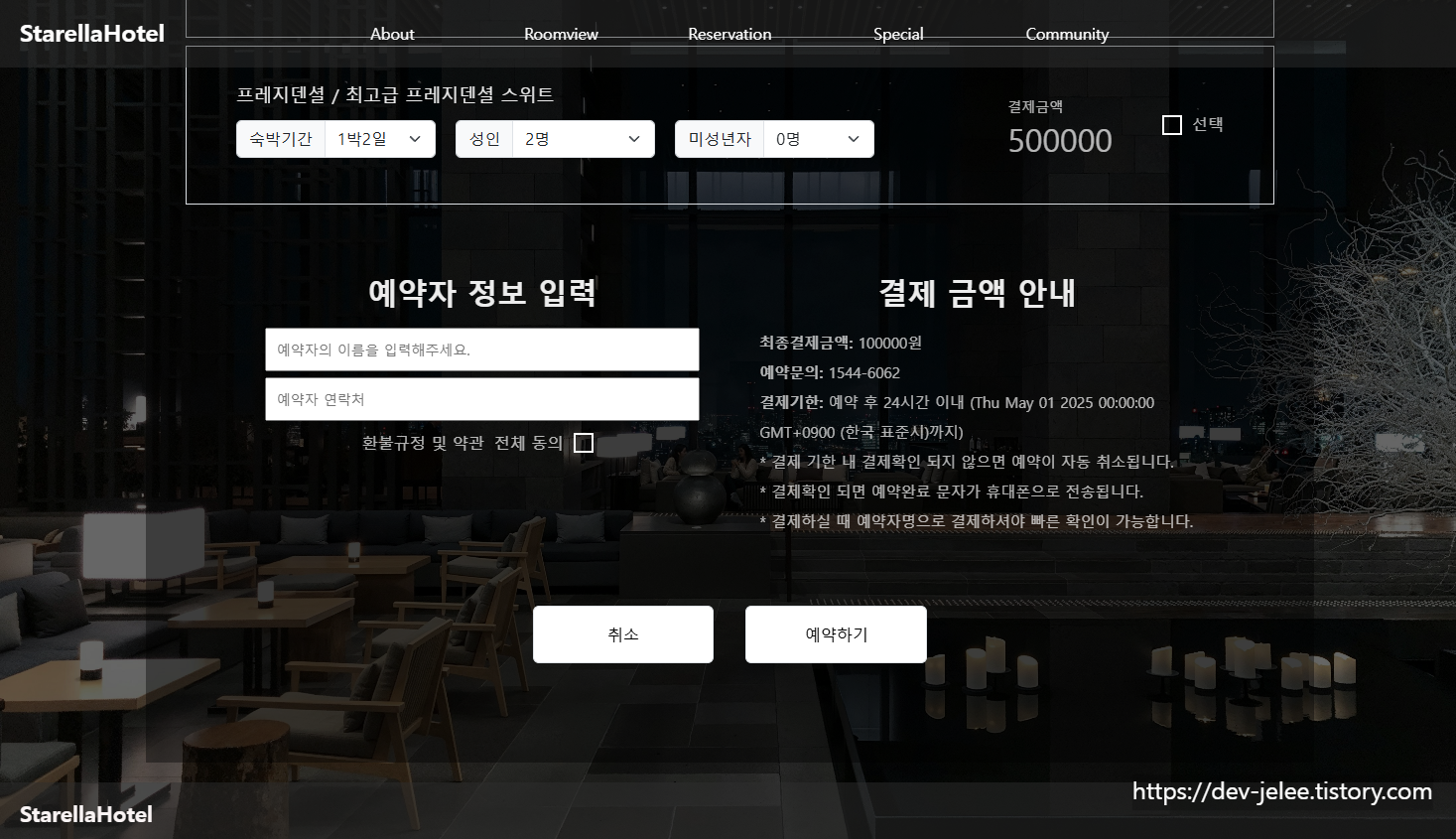
- 실시간 예약 폼 페이지 전체 스타일 디테일 수정 작업.




25.04.29
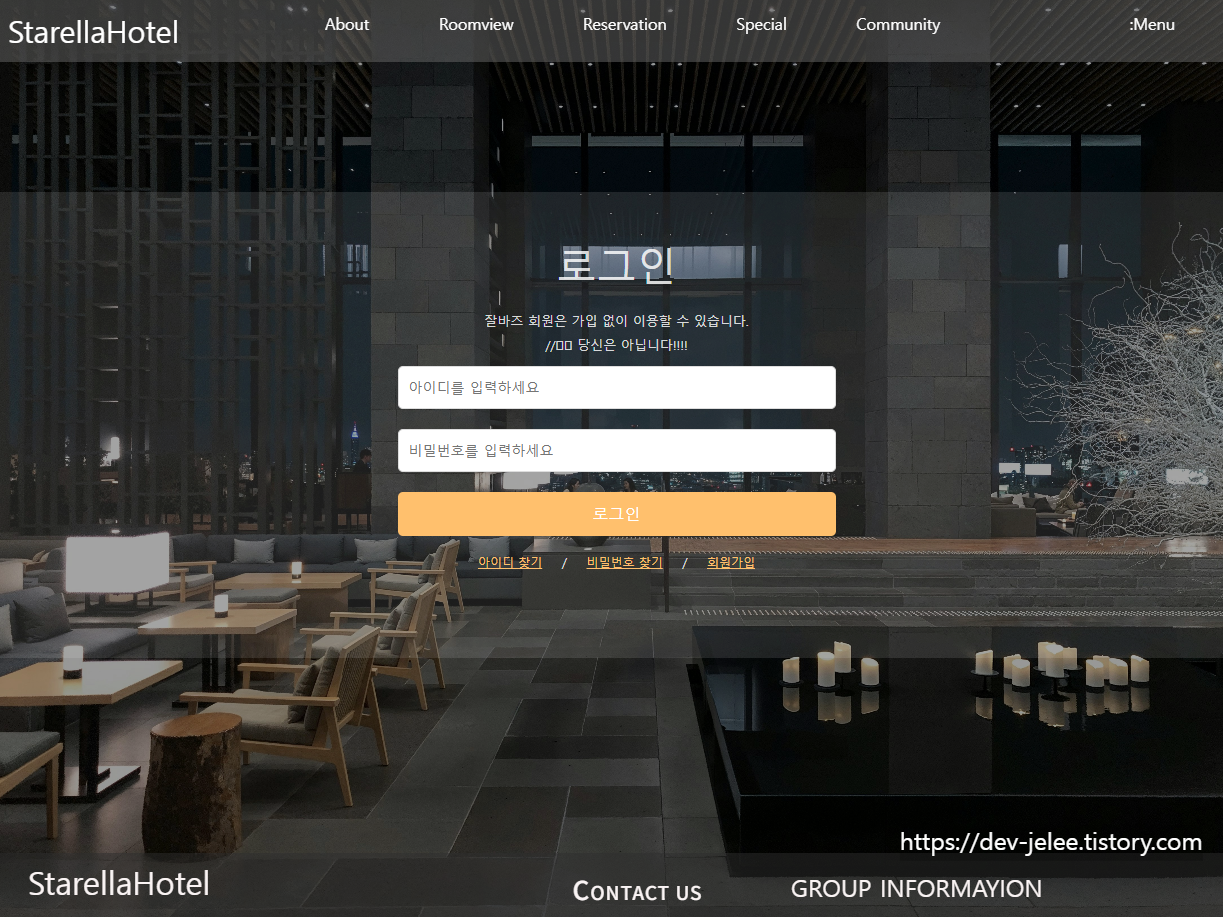
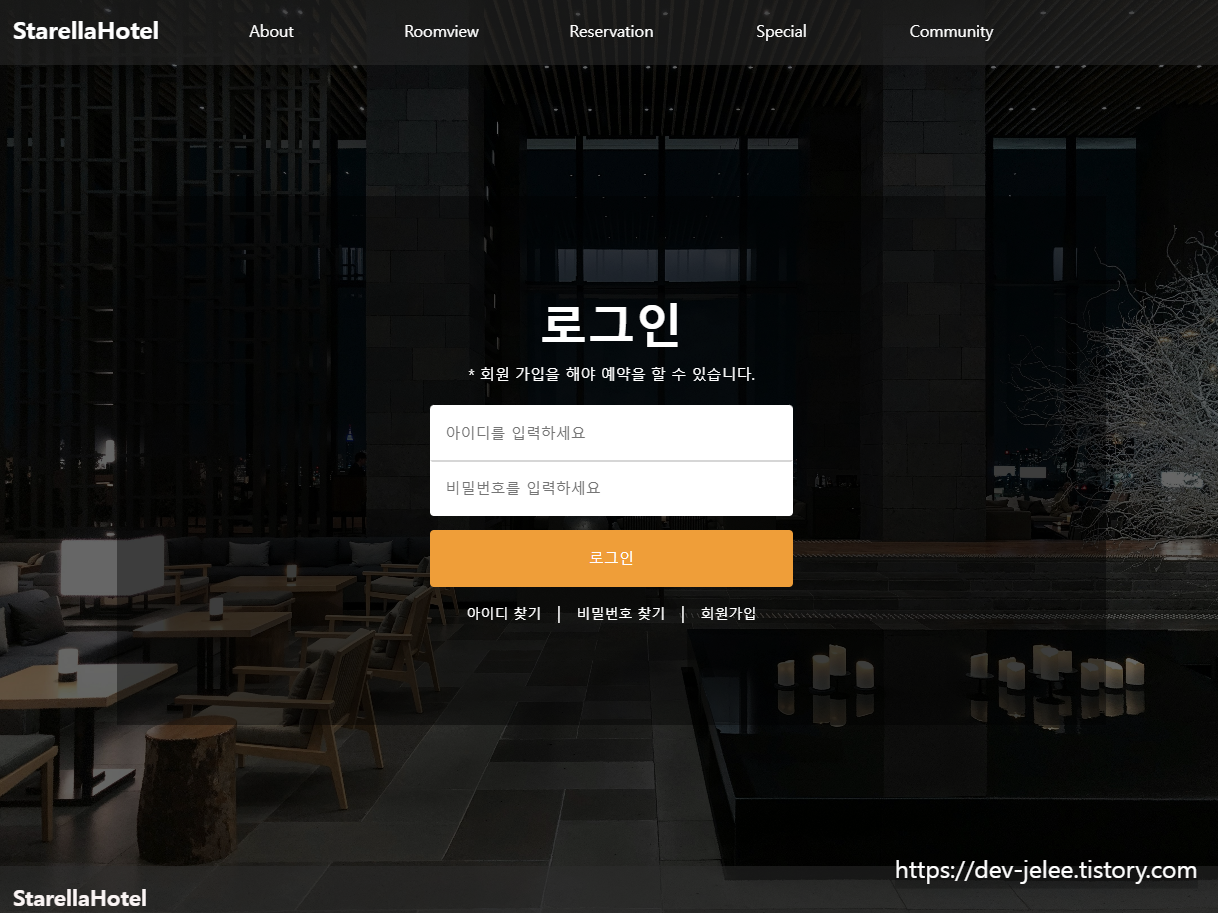
- 로그인 페이지 전체 스타일 디테일 수정 작업.


25.05.01
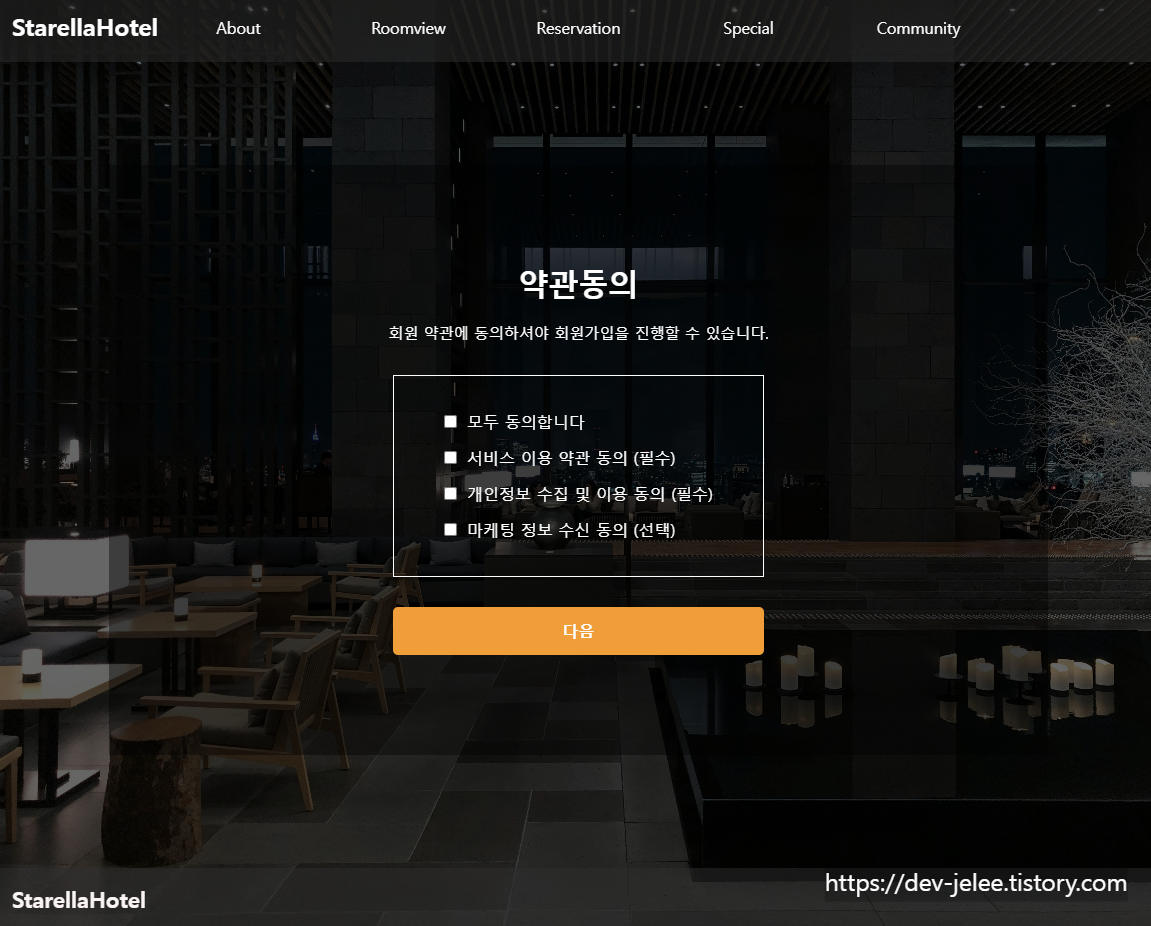
- 약관동의 페이지 스타일 디테일 수정 작업.


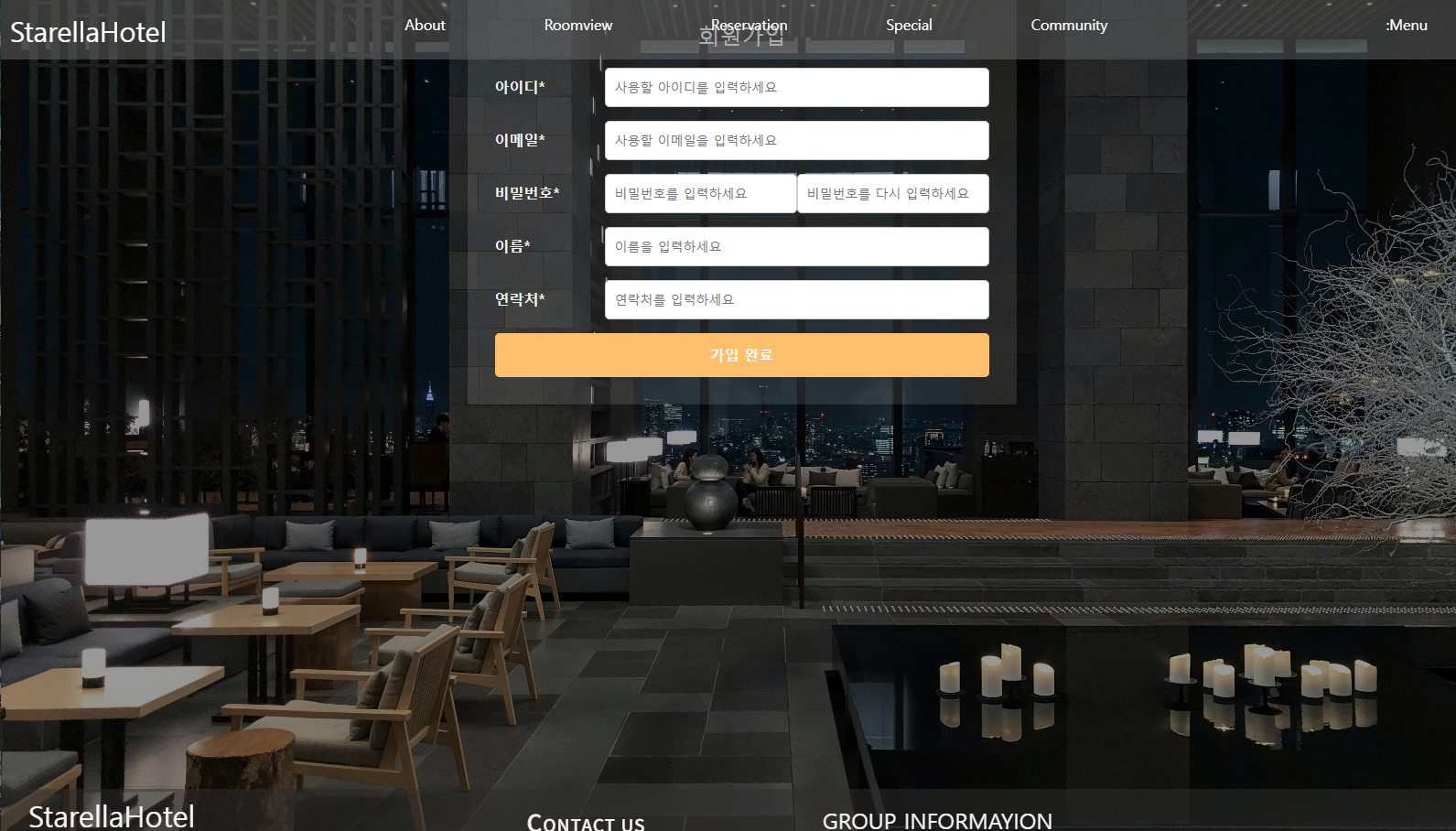
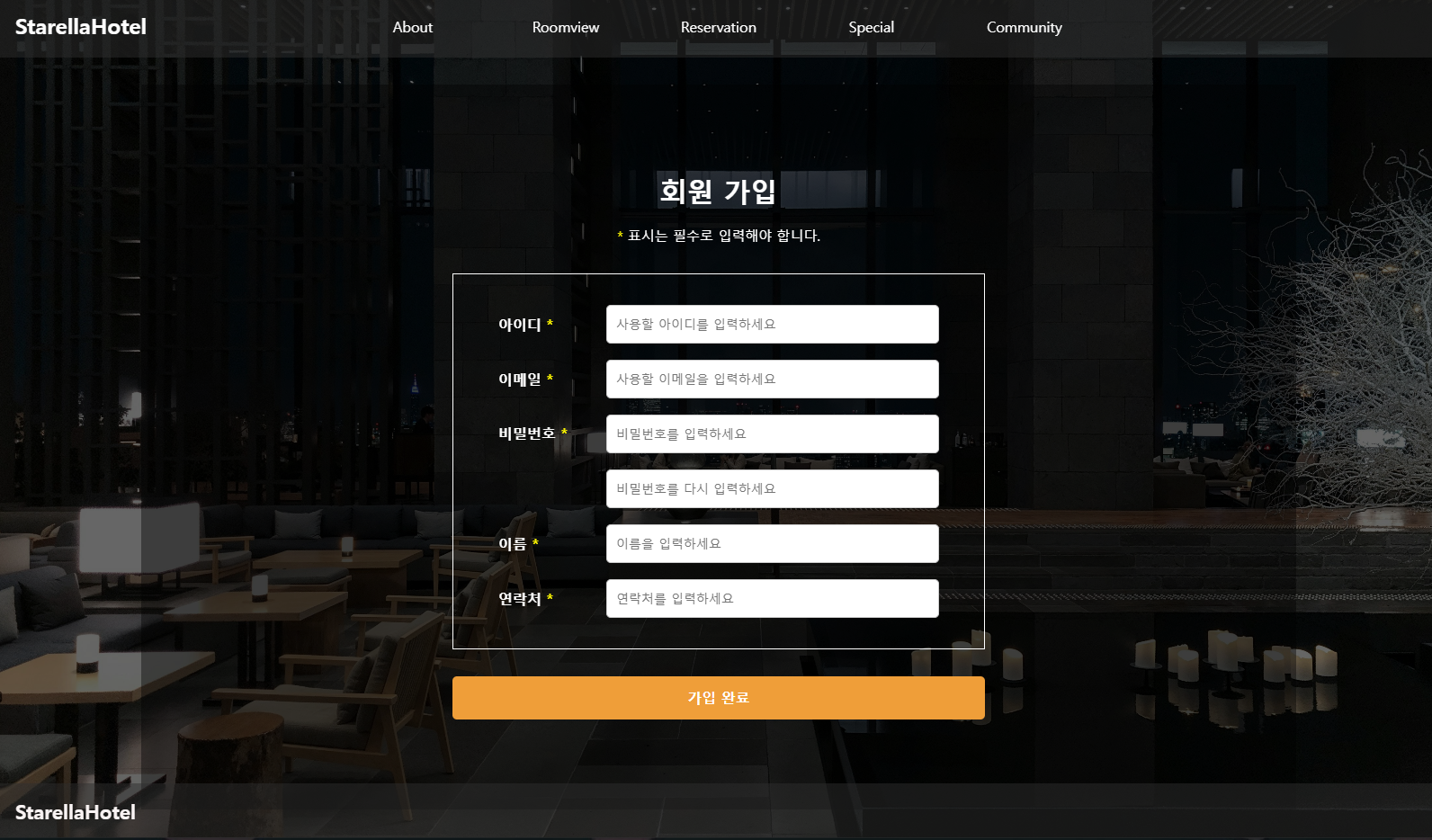
- 회원가입(회원 정보 입력) 페이지 스타일 디테일 수정 작업.


25.05.02
- 가입 완료 페이지 스타일 디테일 수정 작업.


추가 작업 해야하는 부분
- 회원가입, 약관동의, 로그인 페이지 전체 스타일 디테일 수정 작업.
- 배포 해놓은 서버, ip로 접속시 로그인은 되는데 local에서는 로그인이 안되는 현상 해결하기.
- 예약 기능과 연결되어 있는 결제 기능이 postman을 통해 api로는 테스트 하였을 경우 정상 작동하나, front-end에서는 정상적으로 작동하지 않은 현상 해결하기.
-> 찾아보니 front-end 예약페이지에서 사용자를 더미 데이터로 지정해 놓아서 안됨. 어쩔 수없이 고정 더미 데이터로 두고, 테스트에도 해당 사용자로 로그인하여 결제하도록 하던가, 혹은 따로 예약 기능에서 front-end 부분을 로그인한 사용자의 정보를 결제 페이지로 넘겨주는 수정 작업을 해야할 거 같음.
- paypal 결제 시 성공 페이지로 넘어가는 기능 추가하기.

'개발 기록' 카테고리의 다른 글
| JavaScript를 사용하여 목록을 추가하는 간단한 예제 (0) | 2024.08.24 |
|---|
